So much of the web is visual content.
However, website owners and bloggers overlook how to optimize images for better search engine rankings.
By using a consistent and disciplined methodology for image use on your site, which includes file naming, proper image sizing, and image title and alternate text usage, your content is more accessible to all readers, you’ll garner extra traffic from image-based search engines, and bolster the quality and professionalism of your web presence.
There are four things a search engine looks for when evaluating an image on your WordPress-based website, all of which impact image-related search engine optimization (SEO) performance.
- Image file name
- Image file size
- Image title
- Image alternate text
Each piece of content you publish should establish authority for a specific topic (keyword or keyword phrase), and your images should complement and bolster that goal.
That is your goal, right?
Thought so.
How do you leverage each one of these image attributes for the good of SEO?
It’s pretty simple, and you’ll master this in no time!
Image File Name
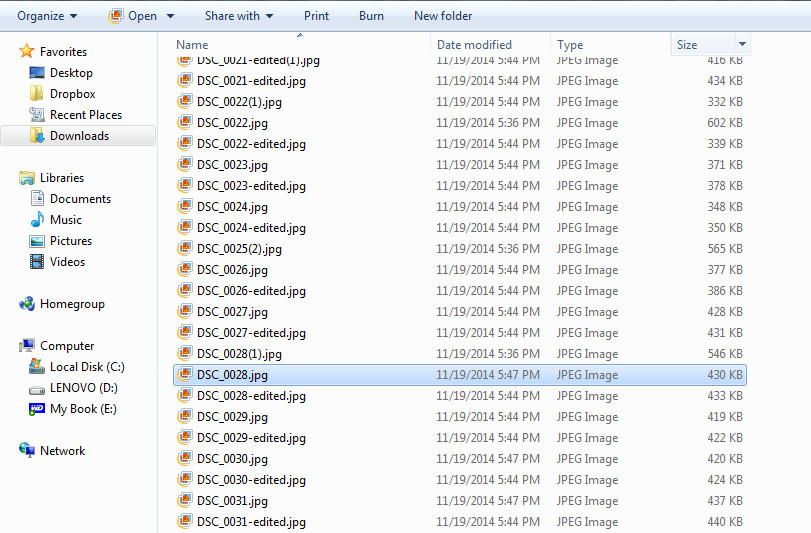
You more than likely have a folder on your computer with all your image files. it probably looks something like this:

DSC_0028.jpg is a pretty beautiful file name, right?
Well, maybe not something you’d name your firstborn.
Your goal when thinking about file names is to match the image file name to the target keyword or keyword phrase you’re striving towards for a piece of content, and do that before you upload the image to WordPress and insert it into a new Post or Page.
Let’s make the assumption that you’re using images that align with the content you’re just about to publish, that they help tell the story of the written word you’re using, and that you’re not simply stuffing your content with random images because you read somewhere that it’s a good idea for SEO to use images in your content – glad we got that squared away.
Let’s say I was writing a post about the new golf ball that I recently started using that has seemingly allowed me to shave one stroke off each round of golf I play.
Let’s assume that DSC_0028.jpg is a picture of a golf ball, so maybe I’ll rename DSC_0028.jpg to “golf ball.jpg”.
Are we good?
That’s a start, but no, keep going.
Knowing that my image is more apt to rank highly in Google’s image search if it’s more targeted at a long tail keyword, perhaps it’s best if I get more specific about the precise ball I’m using.
Say it’s the Titleist Pro V1x golf ball. So, now the filename is “Titleist Pro V1x golf ball.jpg” For technical reasons, it’s best to make the entire title lowercase, and replace spaces with dashes (not underscores) – use dashes to separate words!
So, your SEO’d image file name would be “titleist-pro-v1x-golf-ball.jpg”.
Good work, your image file name is optimized, it’s descriptive of the target keyword or keyword phrase you’re going after in your content, and it’s technically sound in its construction.
What About Image File Size SEO?
If you’re taking the time to update your image file name, why not go the extra mile and optimize your image file size as well?
Image file size impacts how fast your site loads. If you have a lot of large photos in a Post or Page, site speed will suffer.
Page load times do matter for SEO, you knew that.
Search ranking factors are constantly changing, but, overall site speed and page load times continue to become more important, especially as the most common SEO tasks become marginalized.
In the pursuit to reduce image file size, don’t go overboard and sacrifice image quality, particularly if your site is photo-based and images are critical path to the success of your platform, but, do what you can.
A practical approach is to determine the maximum dimensions of images on the screen that will render the largest image, think desktop, and then use a free tool like BeFunky to resize and optimize images to those dimensions.
Your fully responsive WordPress theme will, probably at most, render an image on a desktop that is roughly 1,200 pixels wide. There’s probably a lot of room for optimization between that and your original DSLR starting point with images that are multiple thousands of pixels and multiple MBs in file size.
As an aside, avoid uploading the largest image file size you can to your server and then using width and height image attributes to resize the image to something smaller when it’s rendered in the browser.
Why not? Isn’t it all the same thing?
No, it’s not.
When an image is called from your HTML code, the whole image will be loaded, large or small, and it’s only after that the browser resizes it using width and height attributes if present, so, the damage is done.
To play it safe, edit and optimize image file size before uploading to your WordPress Media Library.
Image Title & Alternate Text
Both image file name and file size are things you update before you upload an image to WordPress, but it’s after you upload your image to WordPress that you’ll take care of image title and the alternate text associated with the image.
By the way, what are image titles and alternate text all about anyway, what do they do?
Image title is an attribute optionally added to an image tag which renders is used to provide a title for your image. The text entered inside the title tag is displayed in a popup when a user hovers their mouse over an image.
Alternate text (commonly referred to as alt text) is an attribute optionally added to the HTML which renders an image. Alt text appears inside the image container when that image cannot be displayed. Alt text describes the content of an image and helps search engines understand what an image is about.
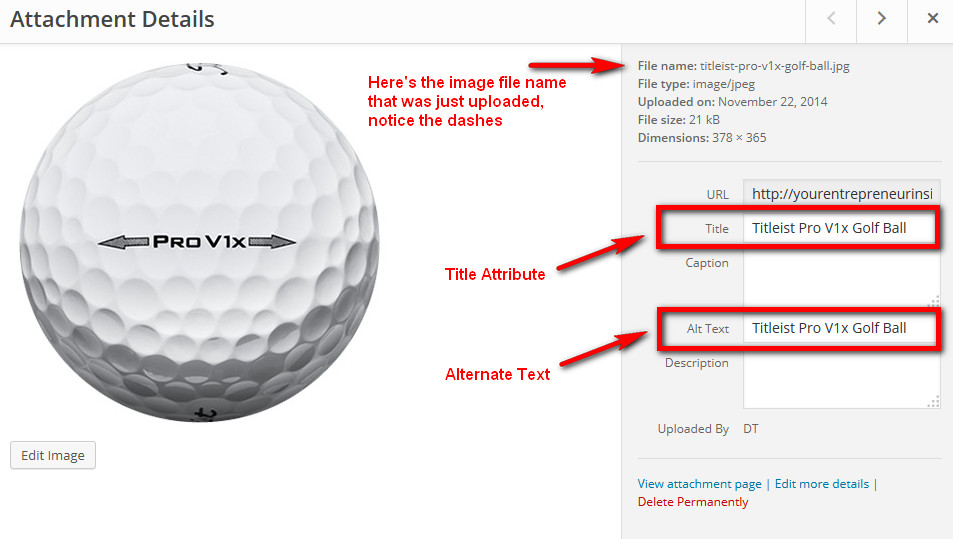
Upon uploading media to WordPress, you’ll have the opportunity to configure the image title and alternate text of an image on what’s called an Attachment Details page.
If we upload that golf ball picture, let’s see how to make the ideal updates to the image before it’s placed into a Post or Page.

For both the image title and alternate text, we want to use the same text that made up the file name, but this time, format it just like you’d expect to see it written out on the page without the dashes (or perhaps how someone would search for it in Google, hint hint).
Plug in “Titleist Pro V1x Golf Ball” for the image title and alternate text. You’ll then be able to insert the updated image with the SEO’d attributes into a Post or Page, and WordPress will save those attributes to the image in the WordPress Media Library should you wish to reuse the image at a later time in a different piece of content.
Important to note and something that may have slipped right by you, in WordPress release version 3.5, a decision was made to not include title attributes when images are inserted into Pages or Posts, for reasons explained in WordPress Core Ticket #18984. That being said, if you’d like to use the image title attribute, despite you entering one in the Attachment Details page, you’ll need to manually add it to your Page or Post code for it to render. Notice the image title attribute in this example:
<img src="titleist-pro-v1x-golf-ball.jpg" alt="Titleist Pro V1x Golf Ball" title="Titleist Pro V1x Golf Ball" />
No doubt you’ve bought into the value of alternate text and an image title, but don’t overdo it here. Avoid stuffing and spamming these attributes with either overly lengthy copy or saturating the keyword density. Matt Cutts, long-time Google employee and one of the authorities in search, describes the fundamentals of SEO for images and doing it with integrity in the following YouTube video.
Blogger to WordPress Migration
For those of you who have recently migrated from Blogger to WordPress or some other content management system, and you didn’t implement any SEO for images tips and tricks on your old platform, consider two things.
First, on a go-forward basis for new content that is published in WordPress, follow the methodology outlined here.
Second, consider going back through your content once on WordPress and updating the image title and alternate text for the Featured Image of each piece of content. If you decide to take this on, leave the image file name unchanged, as more than likely, Google has already indexed the path to your image file name and should it change, you’d need to take an additional step of 301 redirecting the old image file name to the new one – for older images, the cost in time and chance for error outweighs any incremental benefit.
Practical WordPress SEO for Images Tips
While it’s pretty simple to follow these four SEO tips for images when placing an image into a WordPress Post or Page, it’s still time-consuming.
If you have a site or blog that is photo intensive, with many images per Post or Page, consider following the methodology outlined here for at least the Featured Image of the content.
It’s by far better to have one image that’s optimized on your page than none at all.
While there’s no doubt larger SEO fish to fry, it’s being on point with mini SEO tips for images like these that help with your site’s accessibility and search engines actually being able to understand your images. As a by-product of sweating the small stuff, you invariably increment your site’s overall performance in search engine result pages above your competition.